Week 15 Project Review
Final thoughts on annotatAR and the Digital Media Capstone experience.
Creative design of annotatAR
The ubiquity of personal data collection causes a bit of anxiety, naturally, because until now the boundaries of the public and private spheres were more obvious. Today, many of our professional and personal communications are mediated by companies and technologies that the end-user does not perfectly understand. We send a lot of information through an opaque black box and we have no real reason to trust the altruism of the organizations that own the infrastructure.
However, there is a flip side to all of this. Personal data is rich resource that can be harnessed to our benefit - for example, data-driven lifestyle decisions can improve one’s efficiency, happiness, and personal agency. I also see personal data as a new artistic medium that can be utilized to communicate nuanced messages and to understand issues emerging in today’s world.

With annotatAR we achieve:
- Détournment or re-taking of public space with its corresponding virtual settlement
- Provide an outlet for participation and action in a non-disruptive, discursive context
- Amplify dissenting voices from people who are geographically and demographically diverse that unite around ideological issues
- Utilize emerging web technologies like Meteor.js for non-business purposes
- Data on the wire
- Quick deployment
- Participation in the development community
Project summary
With annotatAR, I created a Meteor.js mobile web application that annotates a getUserMedia video stream with real-time tweets from the Twitter API and leverages device geolocation to map particular hashtags to lat/long coordinates.
The server-side app accesses a database of hashtags with their corresponding geocoordinates, and queries the Twitter API on those hashtags. It publishes a subset of the tweet database in response to the client-side app subscription. The application directory structure is based on specifications outlined by The Meteor Chef.
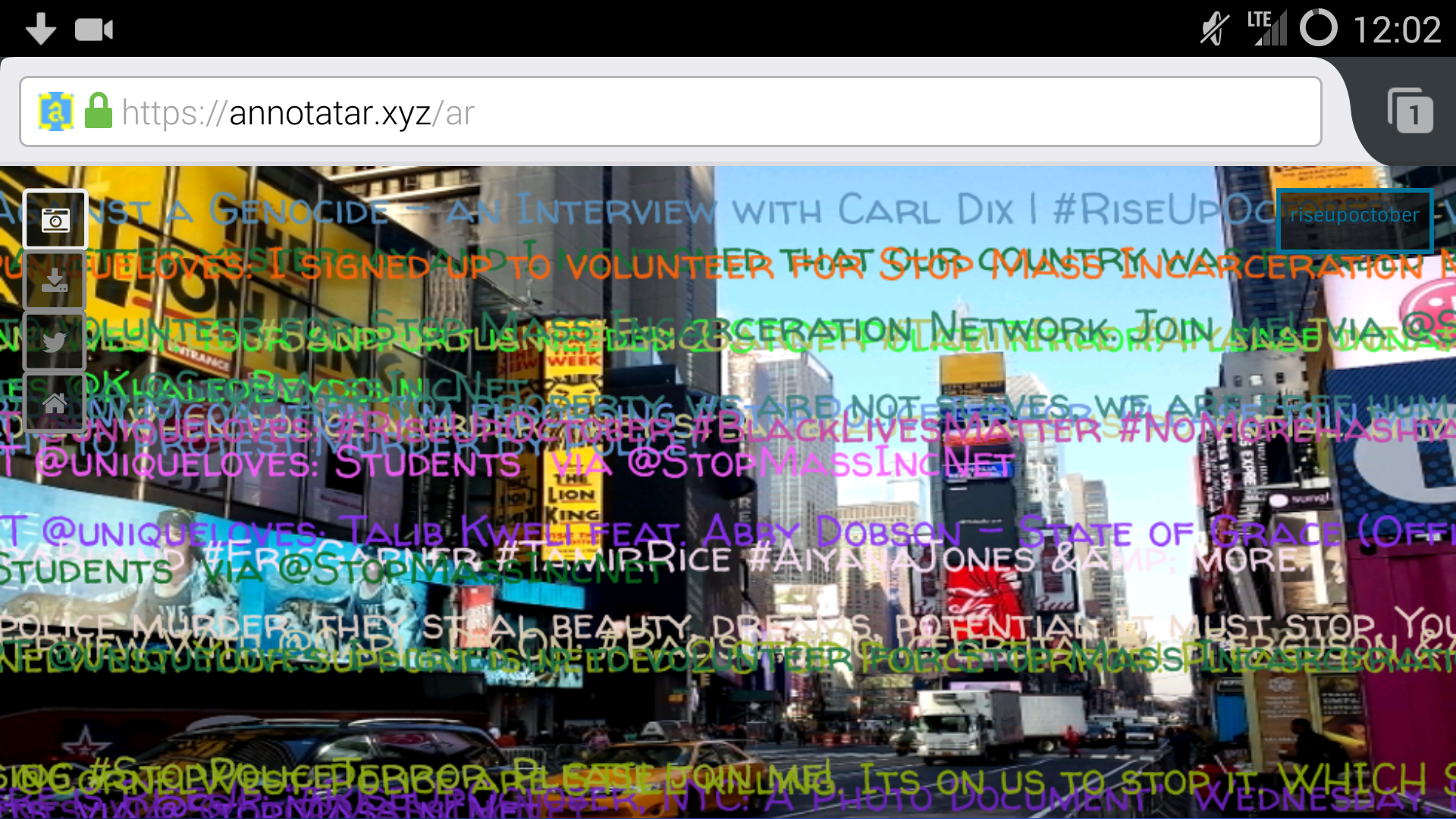
The augmented reality portion of the website detects the device location and subscribes to the approriate data from the server, and overlays the tweet text on a full-screen view from the device camera. The end-user can take screen captures, download a CSV of the tweet data, and tweet from the website.
The desktop portion of the website provides documentation on the project, and a map of the current deployments, along with several screenshots of annotatAR in action.
The site is deployed on a Digital Ocean droplet, uses an NGINX server with SSL certs verified by Let’s Encrypt. The live app is updated using the command line interface Meteor Up.
You can visit the live app at annotatAR.xyz. The Github repo for this app is at https://github.com/arebe/annotatar, with the capstone release available for download.
Future directions
- Short-term technical improvements
- Object-ifying tweet display and improving interactivity
- Multi-channel tweet streams
- Cross-browser support for Chrome
- Implementation of a 3D library for AR
- Long-term affordance improvements
- Hashtag admin interface
- Sharing screenshots more broadly
Digital Media Capstone at Harvard Extension School
This project was produced as partial requirement for the degree of Masters of Liberal Arts in Digital Media Design at Harvard Extension School. The capstone studio class provided a supportive environment for designing and implementing a self-initiated practical project. The studio culminated in a presentation session; the slides for annotatAR are available here. A summary of the all of the studio projects is available in this material for the capstone fair.
I am grateful to Dr. Jeff Parker, the program director, and Jen Kramer, my capstone studio advisor, as well as all of my colleagues in the program. Thank you very much for your input, feedback, and support during this process.